IE6で1pxずれるバグ
自分への自戒的な覚え書き。何時間も悩んであほだった。いや頑張ったよ私!
そんなわけで、CSSでロールオーバーさせたときの画像が背景画像と1pxずれるというIE6のバグについて。
背景と一緒にボタン画像も入れ込んで、リンクはposition:absoluteで領域を指定しマウスオン時はボタンをa:hoverで画像を変えたいという時があるかと思います。
■背景

■ロールオーバー画像
![]()
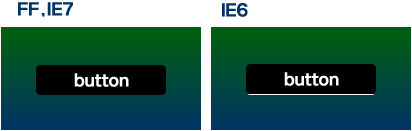
■マウスオン時

そんな時、IE6だけなぜかロールオーバー画像が1px上にずれる現象が起きてわけがわからん! となった時の解決法。
この時のソースはこんな感じ。
□HTML
<div id="main"> <div id="button"><a href="#"><em>リンク</em></a></div> </div>
□CSS
#main {
background-image: url(back.gif);
height: 103px;
width: 200px;
position: relative;
}
#main #button {
height: 30px;
width: 130px;
position: absolute;
left: 35px;
bottom: 35px;
}
#main #button a {
height: 100%;
width: 100%;
display: block;
}
#main #button a:hover {
background-image: url(button.gif);
background-repeat: no-repeat;
}
#main #button em {
display: none;
}
注目すべきは#buttonのポジション指定。距離をbottomから取っているのが問題なのです。
でも実はこの1pxの呪いの解決方法はとても簡単。
bottomからではなくtopからの距離を指定するだけでいいんです。
#main #button {
height: 30px;
width: 130px;
position: absolute;
left: 35px;
top: 38px;
}
でもトップからの距離を測るの面倒だからヤダヤダというときはIE6のハックで#buttonの位置を1px下げて書いてあげればOK。
*html #main #button {
bottom: 34px;
}
でもわざわざこの一文増やすくらいならトップからの距離をちゃんと書いてあげた方が簡単だと思いますが……。
コメント
[...] This post was mentioned on Twitter by Masahiro Takanohashi. Masahiro Takanohashi said: これかも http://bit.ly/bEJq8v IE6で1pxずれるバグ positionは使ってないけど試してみる。 [...]
2010年4月4日 3:21 PM Tweets that mention IE6で1pxずれるバグ « うみのめぐみ -- Topsy.com
トラックバック
http://seal.cororo.net/archives/2009/02/148/trackback/
« 土日きっぷで山形ぺろりん
» 戸籍謄本が面白い
